Eine Anleitung zum Erstellen von Karten, ich werde sehen, wie fortgeschritten sie wird, aber ich werde sie am Anfang einfach halten.
Leitfaden zum Erstellen benutzerdefinierter Ebenen
Erforderliche Dateien und Programme
Zunächst die wichtigste Frage:Was benötige ich, um mit dem Mapping zu beginnen?
- Einfach! Sie benötigen Tiled, einen kostenlosen Karteneditor, den Sie hier herunterladen können.
Hinweis:Das gesamte Spiel ist in Tiled erstellt, wussten Sie das?.
- Sobald Sie Tiled haben, holen Sie sich die neueste Debug Map (V8 zum Zeitpunkt des Schreibens) von mir für eine Sammlung von Objekten, die Sie dann einfach kopieren und in Ihr Level einfügen können, da Sie mehrere Level-Registerkarten geöffnet haben können.
- Zweitens sind die leeren Dateien nützlich, damit Sie schnell eine leere Datei mit allen erforderlichen Ebenen und korrekten Einstellungen haben.
Nun, wenn Sie dies lesen, sollten Sie Tiled und die Debug Map haben (und die leeren Dateien, wenn Sie wollen).
Wenn ja, lesen Sie weiter.
Vorbereitung auf Ihr erstes Level
Offensichtlich kann es problematisch sein, sich an neue Programme und ihre Funktionsweise zu gewöhnen, aber keine Sorge, ich werde versuchen, es einfach zu halten.
- Verschieben Sie jetzt Ihre Debug Map und leere Dateien in Ebenen und Skripte (.json in Ebenen; .cgs in Skripten).
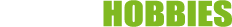
- Jetzt machen wir weiter, nur zum Spaß:Öffnen Sie ein beliebiges Level aus der Vollversion des Spiels. Hm… da sind viele rote Kreuze, oder? Wir können das klären, gehen Sie einfach zu CMD, gehen Sie zu #tutorials und laden Sie das TileSet für das vollständige Spiel herunter und legen Sie es in Ihrem Content-Ordner unter TileSets ab.

- Oder extrahieren Sie die Tiles.xnb selbst (stellen Sie sicher, dass die Tiles.png in Ihrem TileSet-Ordner bleibt).
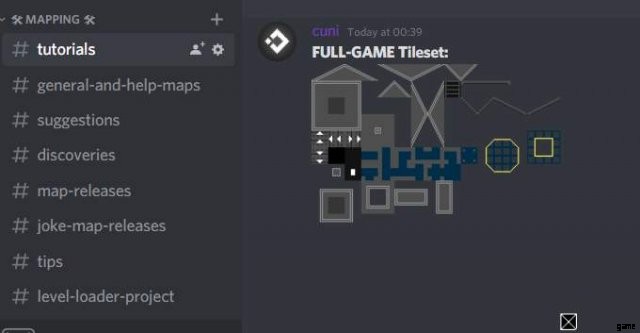
- Wenn die roten Kreuze immer noch dort erscheinen, wo die Kacheln sein sollten, sollte rechts unten das Kachelset sein, klicken Sie auf den Schraubenschlüssel, um zu ihren Eigenschaften zu gelangen.

- Das sollte einen neuen Tab öffnen, klicken Sie oben auf TileSet -> TileSet Properties, das sollte einen Tab auf der linken Seite ändern.

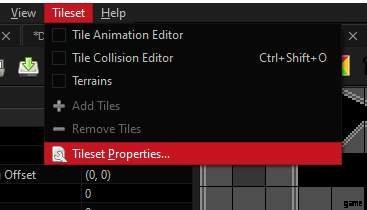
- Dort sollte „Bild“ stehen und dann einfach die Tiles.png in Ihrem TileSet-Ordner auswählen.

- Wenn Sie alles richtig gemacht haben, sollte Ihr Tileset so aussehen.
- Nun ist der letzte Schritt zur Vorbereitung… denk an die Level-Idee! Was möchten Sie erstellen? Welches Thema? Wie schwierig wird es? Es ist einfacher, eine Skizze zu zeichnen, bevor Sie Ihr Level tatsächlich erstellen, aber da dies ein Tutorial für die Grundlagen ist, werde ich ein paar einfache quadratische Räume erstellen, um zu zeigen, wie es funktioniert.
Machen wir uns jetzt an die Kartierung!
Teil 1:Erstellen Sie Ihren ersten Raum
Beginnen wir jetzt mit der Kartierung!
Erstellen Sie eine Kopie von emptyFix.json und emptyFix.cgs und benennen Sie sie so, wie Ihr Level benannt werden soll. Einige Namen können Probleme verursachen, z. B. Namen mit Unterstrichen ( _ ) oder sogar Leerzeichen. Versuchen Sie also, es bei einem Wort zu halten. Ich nenne meine Karte der Einfachheit halber SteamGuide.json und SteamGuide.cgs.
Hier sind ein paar Abkürzungen, die sich als nützlich erweisen könnten:
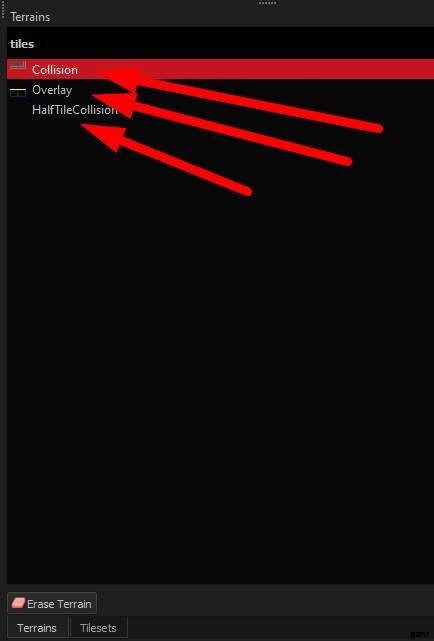
Shortcuts für Kachelebenen (Hintergrund-, BG-Details-, Vordergrund- oder FG-Detailebene müssen ausgewählt werden):
- T – rüste deine Tileset-Bürste aus; verbindet sich automatisch mit anderen Kacheln (kann auch unter Terrains ausgewählt werden).

- B – Rüsten Sie eine Bürste für einzelne Kacheln aus; für feine Details.
- E – Radiergummi.
- R – Kacheln auswählen.
- F – Kacheln ausfüllen.
- Entf – Auswahl löschen.
Tastenkombinationen für die Objektebene:
- S – Werkzeug zum Auswählen von Objekten.
- Strg+D – ausgewähltes Objekt duplizieren.
- O – Polygone bearbeiten (fortgeschrittener).
- Strg gedrückt halten – für Schnappbewegungen (super hilfreich).
- Halten Sie die Alt-Taste gedrückt, während Sie die Größe ändern – Snapped-Resizing (ebenfalls super hilfreich).
- Entf – Auswahl löschen.
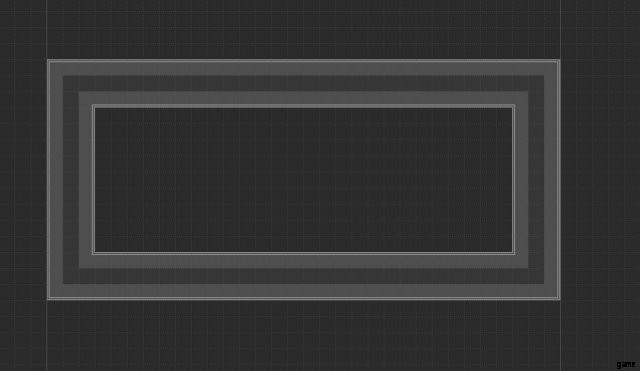
Okay, lass uns deine ersten Kacheln platzieren. Stellen Sie sicher, dass Sie sich auf der Vordergrundebene befinden, drücken Sie T und beginnen Sie, einen einfachen Raum zu skizzieren. Sie können die Umschalttaste gedrückt halten, an einer Stelle klicken (die Umschalttaste weiterhin gedrückt halten) und an einer anderen Stelle klicken, um einfach eine gerade Linie zu ziehen. So:

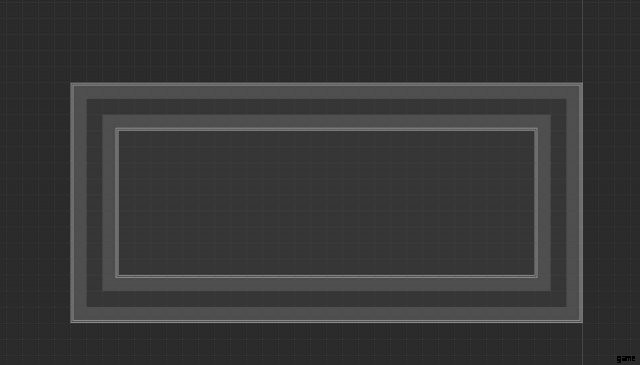
Füllen Sie nun auch die Hintergrundebene aus, damit sie gut aussieht:

Nett! Die Kollision ist jetzt bereit.
Teil 2:Spielbar machen
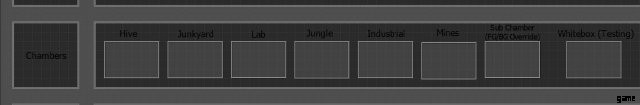
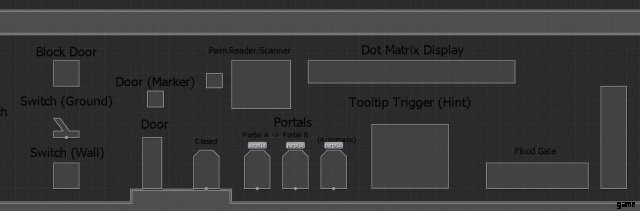
Gehen Sie nun in die Debug Map und sehen Sie sich die Kammerkategorie an. Und wählen Sie eine aus, die Ihnen gefällt.

Wählen Sie die gewünschte aus (für den Leitfaden verwende ich das Lab), drücken Sie Strg + C (Kopieren), gehen Sie zurück zu Ihrer Karte und drücken Sie Strg + V (Einfügen), um sie in Ihre Karte zu übernehmen, das ist der springende Punkt die Debug-Map:

Oh! Übrigens! Schichten sind wirklich wichtig! Halten Sie also jedes Objekt auf der richtigen Ebene. Wenn Sie sich nicht sicher sind, was auf welcher Ebene passiert, klicken Sie auf das Objekt in der Debug-Karte und es wird angezeigt, welche Ebene die richtige ist. Wenn sich ein Objekt in der falschen Ebene befindet, wird es Ihr Spiel mit Sicherheit zum Absturz bringen (in diesem Fall ist es offensichtlich Chambers).

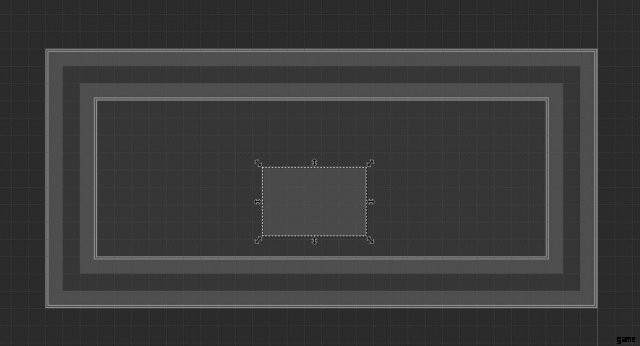
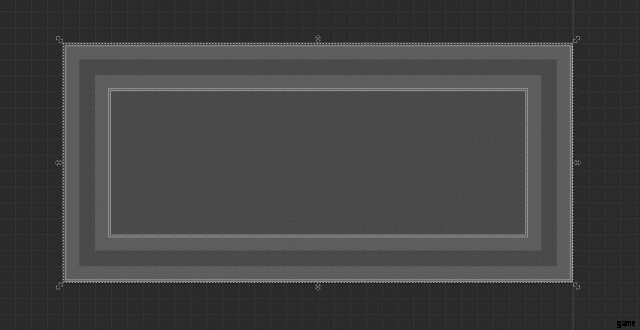
Drücken Sie nun S, wählen Sie die Kammer aus (falls noch nicht geschehen) und halten Sie die Alt-Taste gedrückt, während Sie die Größe so ändern, dass sie Ihre Randkacheln überlappt. (Wenn Sie erneut darauf geklickt haben, während es bereits ausgewählt war, wechselt es in den Rotationsmodus. Klicken Sie einfach erneut darauf und es sollte wieder in den Größenänderungsmodus wechseln.) So:

Hinweis:Denken Sie daran, die Kammer nicht zu groß zu machen.
Lassen Sie uns jetzt die Figur platzieren und sehen, wie sie aussieht, oder?
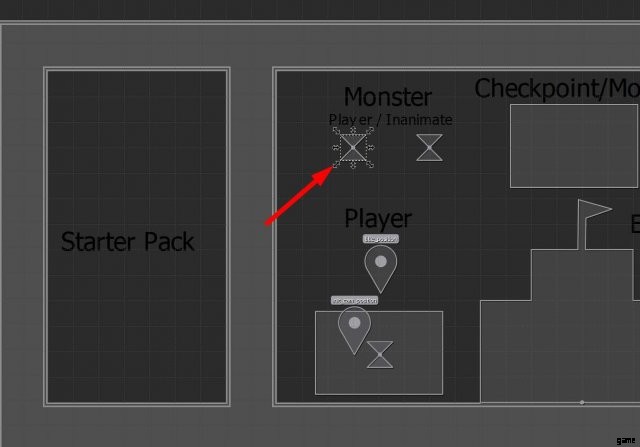
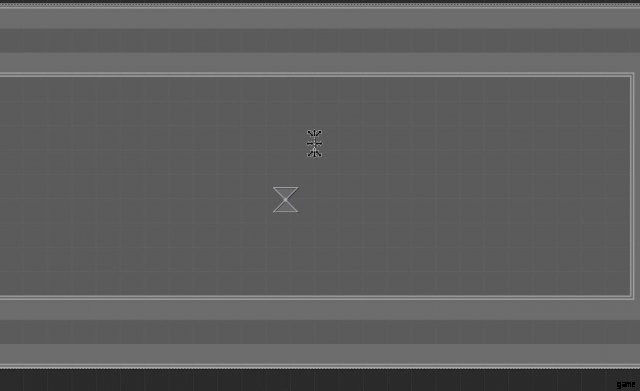
Gehen Sie zurück zur Debug Map und schnappen Sie sich oben eines der „Monster“ aus dem Starter Pack.

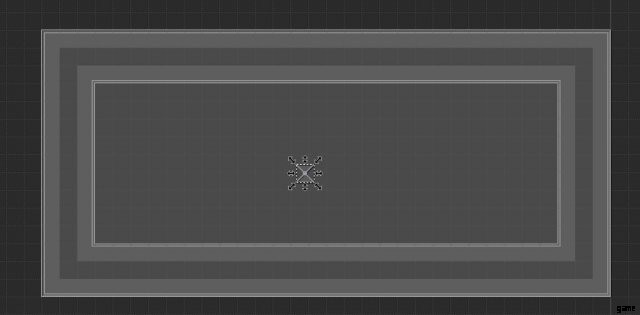
Gehen Sie jetzt zurück zu Ihrem Level und fügen Sie es ein. Erinnern Sie sich, was ich zuvor über Ebenen gesagt habe? Betrachten Sie dies als Ihren ersten Test, finden Sie heraus, in welche Ebene das Monster geht. Hier ist die Lösung:Objekte.

Was mich zu einer anderen Sache bringt!
Sie haben vielleicht bemerkt, dass es einige ähnliche Ebenen gibt, zum Beispiel Objects und Objects+. Das „+“ bedeutet nichts, es ist nur eine zusätzliche Ebene für die Detaillierung. Sie können Objekte entweder in der Ebene „Objekte“ oder „Objekte+“ haben, das spielt keine Rolle.
Jetzt, da Sie den Spieler, eine Kammer und Kacheln auf Ihrer Karte haben, ist sie bereits spielbar! Gehen Sie ins Spiel und laden Sie Ihre Karte mit „load_level (name)“, in diesem Fall:„load_level SteamGuide“ (Groß- und Kleinschreibung spielt keine Rolle, für detaillierteres Laden von Leveln, sehen Sie sich meine andere Anleitung dazu an, falls Sie dies noch nicht getan haben) .
Mal sehen, wie es im Spiel aussieht.

Hi es hat geklappt! …aber es ist sehr dunkel. Warum fügen wir nicht etwas Beleuchtung hinzu?
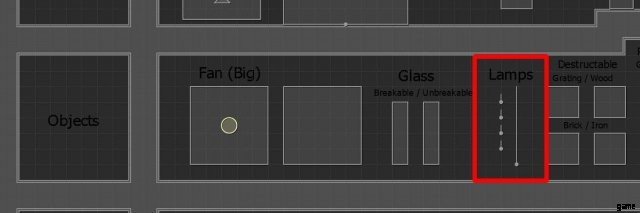
Gehen Sie zurück zur Debug-Karte, schnappen Sie sich eine der Lampen und stecken Sie sie in Ihre Karte! Sie können auch mit den Lampeneinstellungen herumspielen, wenn Sie möchten (in den benutzerdefinierten Eigenschaften auf der linken Seite).



Hmm… Ich nehme an, das ist besser, aber immer noch ein bisschen dunkel.

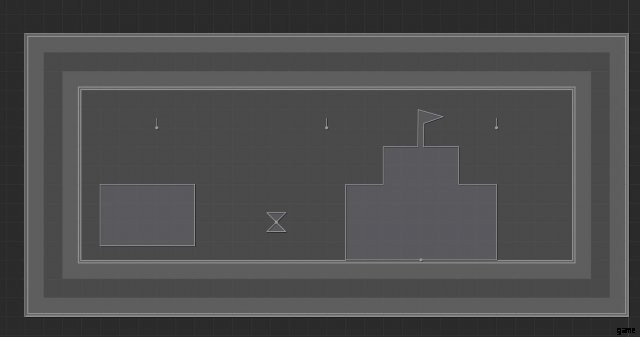
Das ist eher so. Ich habe den Radius vergrößert und 2 weitere hinzugefügt.
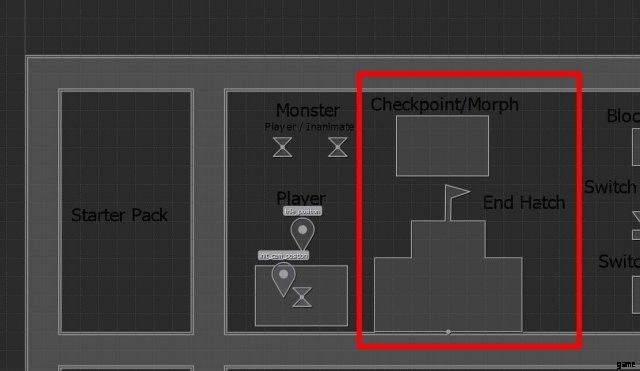
Lassen Sie uns nun ein tatsächliches Ziel für das Level festlegen. Alles, was wir brauchen, ist mindestens ein Checkpoint/Hive und ein Zielobjekt. Beide sind im Starterpaket enthalten.



Na, bitte! Wenn ich jetzt den Bienenstock benutze … öffnet sich das Tor und das Level ist abgeschlossen!

Wow! Wie einfach ist es, ein Level in Carrion zu machen, richtig? … richtig …? ….

Teil 3:Skripterstellung
Und natürlich… das Leben ist nicht einfach. Aber Scripting kann sein. (Ich gehe jetzt nur auf einfaches Scripting ein)
Puh… wo fange ich überhaupt an? Öffnen wir einfach eine einfache Tür.
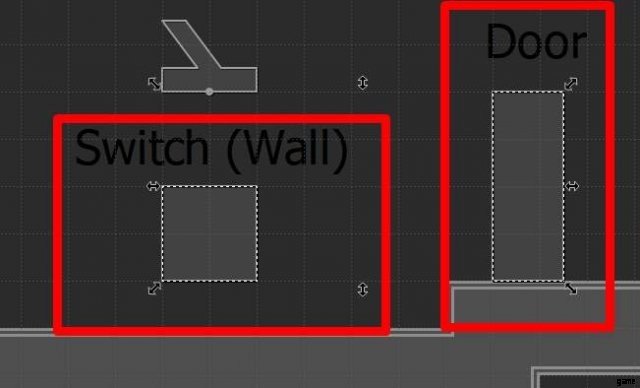
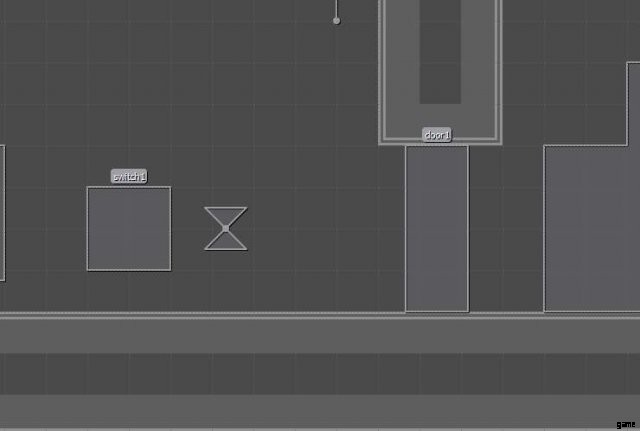
Schnapp dir einen Schalter und eine Tür aus dem Starterpaket und platziere sie auf deiner Karte.

Verdammt… jetzt ist unser geliebtes Ziel hinter einer Tür.

Nun, warum legen wir nicht den Schalter um, um ihn zu öffnen? ……….es macht nichts. Lassen Sie uns etwas tun!
Jetzt kommt Ihre .cgs-Datei ins Spiel. Öffnen Sie es mit einem beliebigen Texteditor, ich empfehle jedoch Notepad++.
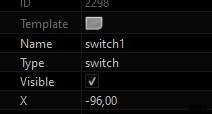
Nun wollen wir ein einfaches „Input -> Output“ System aufbauen. Aber wir müssen dem Spiel irgendwie sagen, was was ist, geben wir dem Schalter und der Tür einen eindeutigen Namen. Einfach auswählen und im Reiter links einen „Namen“ vergeben, alles geht, man muss nur wissen, was was ist, um im eigenen Skript nicht durcheinander zu kommen. Ich nenne sie switch1 und door1. (Stellen Sie sicher, dass Sie den „Namen“ ändern, nicht den „Typ“!)


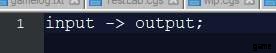
Nun zurück zum Skript, erinnern Sie sich, als ich „Eingabe -> Ausgabe“ sagte? Das ist es buchstäblich!

Ändern Sie einfach den Eingang in den Namen Ihres Schalters und den Ausgang in den Namen Ihrer Tür.

…nur das Semikolon am Zeilenende nicht vergessen (; ).
Speichern Sie jetzt die Datei und gehen Sie zurück ins Spiel!
Auf keinen Fall.

Es funktioniert (zumindest sollte es funktionieren).
Wie auch immer, jetzt sollten Sie das Grundprinzip des Mappings kennen. Wenn Sie Fragen haben, stellen Sie sie unten oder im Discord.
Teil 4:Herausfinden, was schiefgelaufen ist
Wenn Ihr Spiel jemals abstürzt, können Sie das Spielprotokoll öffnen und genau sehen, was passiert ist! Das Gamelog befindet sich unter AppDataLocalLowPhobiaCarriongamelog.txt! Ganz unten sollte der Fehler stehen, es ist ein großer Haufen Unsinn und eine Zeile mit dem Problem, beheben Sie einfach das Problem und Sie können loslegen!
Eine zweite Art von Fehler kann auftreten, wenn Ihr Spiel nicht abstürzt und kein „Eingabe -> Ausgabe“-System funktioniert, was höchstwahrscheinlich daran liegt, dass Sie einen bereits vorhandenen Namen verwendet haben oder es einen einfachen Rechtschreibfehler im Skript gibt, hier können Sie Öffnen Sie einfach die Konsole und lesen Sie, was die rote Linie sagt.