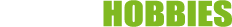
Hier ist also ein lustiges Projekt, das ich gerade zusammengehackt habe:Führen Sie Vue-Apps in BitBurner aus … es unterstützt sogar die SCSS-Kompilierung! Ich werde dies selbst für UI-Erweiterungen und die reaktive Datenbindung von Vue verwenden, dachte, andere könnten daran interessiert sein.
Leitfaden zum Ausführen von Vue-Apps
Einführung
Ich werde dies selbst für UI-Erweiterungen und reaktive Datenbindung verwenden, dachte, andere könnten auch daran interessiert sein.

Installation
- Erstellen Sie zu Hause eine neue Datei mit dem Namen vue.js oder was auch immer Sie möchten.
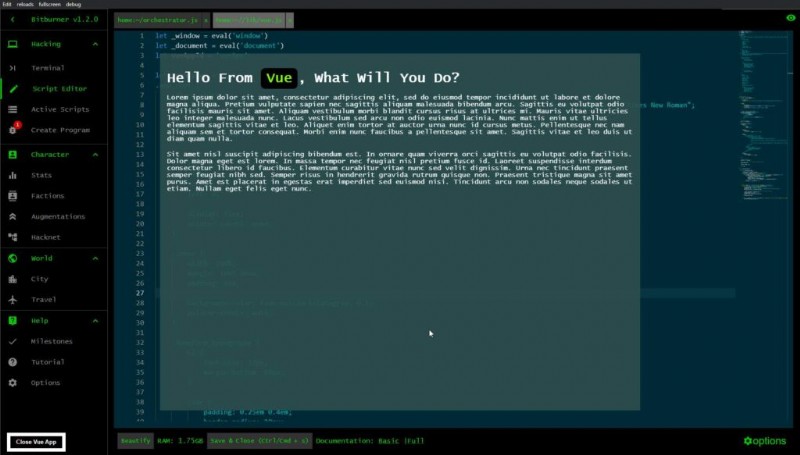
- Kopieren Sie das gesamte Skript aus diesem Gist und fügen Sie es in eine neue Skriptdatei in BitBurner ein.
- Skript mit „run“ vom Terminal aus ausführen!.

Aktualisierung
Sobald das Skript installiert ist, können Sie es nach Ihren Wünschen erweitern / aktualisieren. Jedes Mal, wenn Sie eine Änderung am zentralen Vue-Skript / Ihrer App vornehmen, sollten Sie das Skript erneut ausführen, um die App in BitBurner neu zu erstellen.
Technische Daten
- Verwendet Vue 3.2.26 (Compiler + Laufzeit) von jsDelivr CDN.
- Leider wird die Unterstützung von Vue SFC angesichts der Einschränkungen in BitBurner nicht möglich sein.
- Project verwendet sass.js für eine im Browser emscripten-kompilierte Version von Sass.