
Während die normalen Funktionen, die durch Skripte weitergegeben werden, die meisten Dinge tun können, aber da wir Javascript ausführen können, können wir das Dokument verwenden, um noch mehr zu tun.
Grundlegende Verwendung
„Dokument“ ist das Javascript-Schlüsselwort für die gesamte Webseite. So wie Bitburner geschrieben ist, ist das Spiel im Grunde eine Webseite, die in eine native Anwendung eingefügt wird, sodass wir Dinge daran ändern können, indem wir „Dokument“ verwenden. Ein Beispiel für das Platzieren von etwas in der Konsole wäre wie folgt:
document.getElementById("terminal").insertAdjacentHTML("beforeend", "Hello world")
Dies wird jedoch nicht korrekt aussehen, da ihm das Styling fehlt und es nicht so strukturiert ist wie andere Elemente in der Konsole. Damit es so aussieht, als ob es dorthin gehört, müssen Sie es in einen anderen Code wie diesen einschließen:
document.getElementById("terminal").insertAdjacentHTML("beforeend", `<li class="jss44 MuiListItem-root MuiListItem-gutters MuiListItem-padding css-1578zj2">
<p class="jss92 MuiTypography-root MuiTypography-body1 css-cxl1tz">
Hello world.
</p></li>`);Und Sie müssen nicht mit Text enden, Sie können dort auch andere HTML-Elemente einfügen. Das einzige, was Sie herausfinden müssen, ist der Code des Elements, das Sie ändern möchten, den Sie finden können, indem Sie auf Debug->Activate gehen und im Inspector-Modus suchen.
Hinweis:Sie werden wahrscheinlich die hohen RAM-Kosten bei der Verwendung von document bemerken, und obwohl dies ein Exploit ist und daher nicht empfohlen wird, besteht eine Möglichkeit, diese Kosten zu umgehen, darin, stattdessen „document“ mit eval abzurufen und es in einer Variablen wie der folgenden zu speichern:
const doc = eval("document");
doc.getElementById("terminal").insertAdjacentHTML("beforeend", "Hello world")Benutzerdefinierte Statistiken

Übersicht
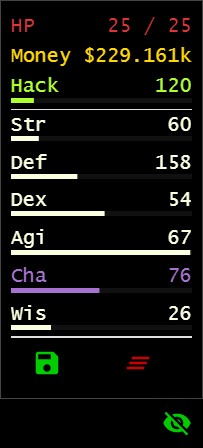
Statistiken bestehen im HUD aus zwei Teilen, dem Text und der Leiste. Es gibt viel Code für beide, aber das ist alles Wrapping-Code, also ist der Vorgang ziemlich einfach.
Code
const doc = eval("document");
export async function main(ns) {
const HUDElement = doc.getElementById("root").firstChild.firstChild.firstChild.firstChild
.firstChild.firstChild.firstChild;
const statName = "Wis";
var statValue = 0;
var percent = 50;
var text = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e" id="custom-stat">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statName} </p></th>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statValue}</p></td>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz" id="overview-cha-hook"></p></td></tr>`);
var bar = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row" colspan="2" style="padding-bottom: 2px; position: relative; top: -3px;">
<span class="MuiLinearProgress-root MuiLinearProgress-colorPrimary MuiLinearProgress-determinate css-koo86v" role="progressbar" aria-valuenow="49" aria-valuemin="0" aria-valuemax="100">
<span class="MuiLinearProgress-bar MuiLinearProgress-barColorPrimary MuiLinearProgress-bar1Determinate css-14usnx9" style="transform: translateX(-${100-percent}%);"></span></span></th></tr>`);
HUDElement.children[14].after(text);
text.after(bar);
ns.atExit(() => { text.remove(); bar.remove(); }); // Removes stat on script kill
while(true){
statValue++;
// Updating elements
// Very inneficient
text.remove(); bar.remove();
text = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e" id="custom-stat">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statName} </p></th>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz">${statValue}</p></td>
<td class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-alignRight MuiTableCell-sizeMedium css-7v1cxh">
<p class="jss12 MuiTypography-root MuiTypography-body1 css-cxl1tz" id="overview-cha-hook"></p></td></tr>`
);
bar = htmlToElement(`
<tr class="MuiTableRow-root css-1dix92e">
<th class="jss7 MuiTableCell-root MuiTableCell-body MuiTableCell-sizeMedium css-hadb7u" scope="row" colspan="2" style="padding-bottom: 2px; position: relative; top: -3px;">
<span class="MuiLinearProgress-root MuiLinearProgress-colorPrimary MuiLinearProgress-determinate css-koo86v" role="progressbar" aria-valuenow="49" aria-valuemin="0" aria-valuemax="100">
<span class="MuiLinearProgress-bar MuiLinearProgress-barColorPrimary MuiLinearProgress-bar1Determinate css-14usnx9" style="transform: translateX(-${100-percent}%);"></span></span></th></tr>`
);
HUDElement.children[14].after(text);
text.after(bar);
await ns.sleep(1000);
}
}
// https://stackoverflow.com/a/35385518/11131159
function htmlToElement(html) {
var template = doc.createElement('template');
html = html.trim(); // Never return a text node of whitespace as the result
template.innerHTML = html;
return template.content.firstChild;
}Da das viel HTML ist, habe ich zur Vereinfachung alle Informationen, die Sie normalerweise ändern würden, in Variablen abgelegt. Um dann der Statistik Funktionalität hinzuzufügen, sollten Sie Dinge am Anfang der While-Schleife hinzufügen, die sie aktualisiert.
Aus einem Skript reisen

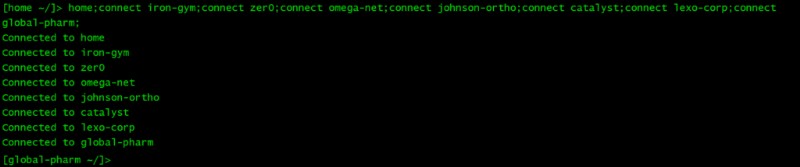
Eine Möglichkeit, zu ändern, mit welchem Server Sie über ein Skript verbunden sind, besteht darin, eine lange Liste von Verbindungen zu erstellen und dann alle in die Konsole einzufügen und sie künstlich auszuführen. Es gibt noch ein paar andere Dinge zu tun, damit sich das Terminal beim Ausführen nicht seltsam verhält, aber insgesamt ist es einfach.
Code
const path = "connect hong-fang-tea; connect CSEC"
const terminalInput = document.getElementById("terminal-input");
terminalInput.value = "home;${path}";
const handler = Object.keys(terminalInput)[1];
terminalInput[handler].onChange({target:terminalInput});
terminalInput[handler].onKeyDown({keyCode:13,preventDefault:()=>null});
Das war ein Beispiel für einen Code, der Sie beim Ausführen zum Cybersec-Server bringen würde, aber das Einfügen einer beliebigen Liste von Verbindungen in die „Pfad“-Variable funktioniert (Befehle werden durch Semikolons getrennt).
Da es sich um normales Javascript handelt, können Sie diesen Code auch in die onclick-Eigenschaft eines -Elements (oder eines beliebigen anderen Elements) einfügen, damit Sie den Server wechseln, wenn Sie darauf klicken.
W.I.P.